728x90
🟦 41강. 글 읽는 화면 메뉴 구성
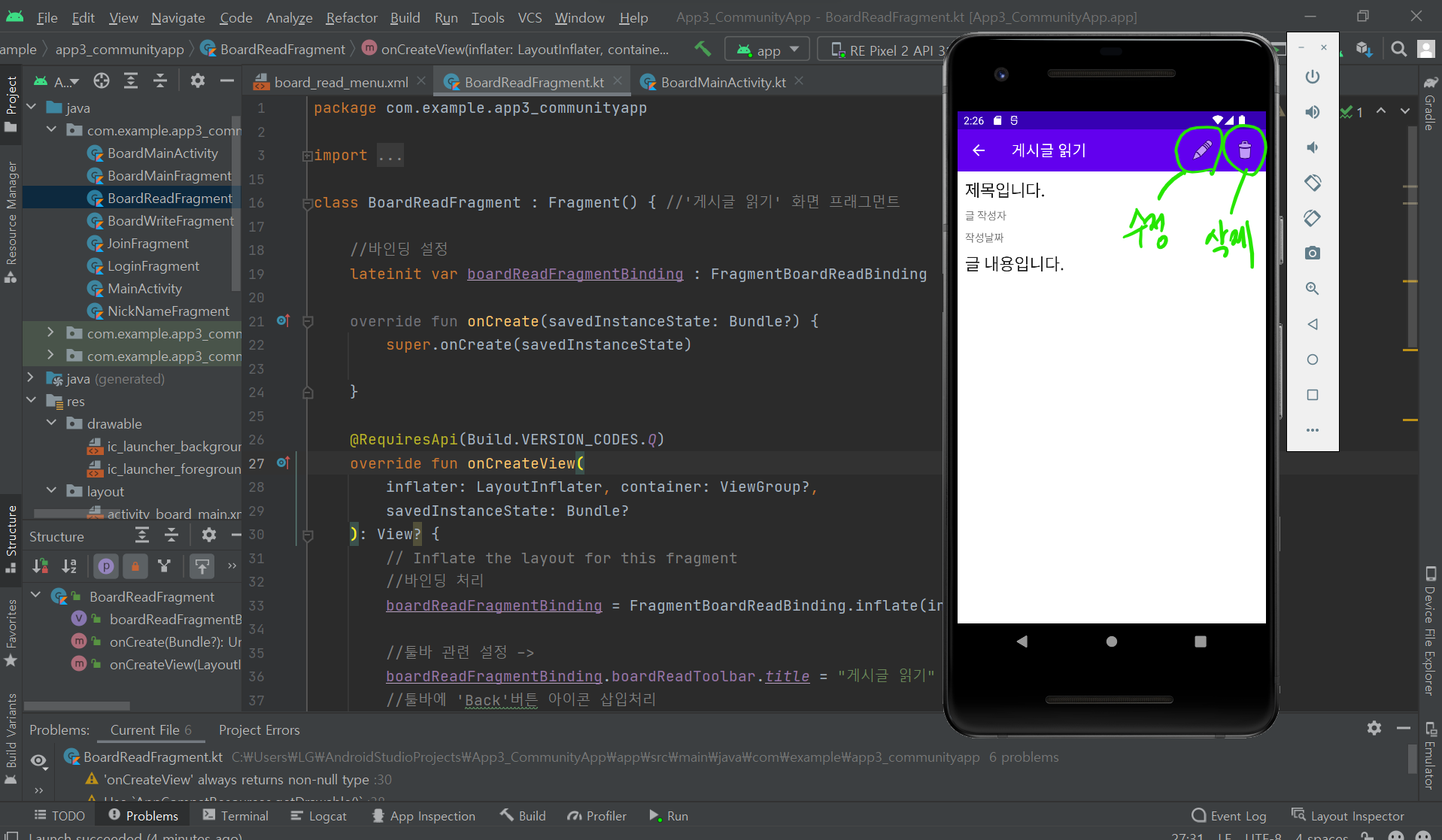
▶️ 게시글 읽기 화면 속 ‘메뉴’ 구성
- 글 읽는 화면의 메뉴를 구성한다.
- ‘수정’과 ‘삭제’ 메뉴를 둘 것
-
- 이 메뉴는 해당 글을 작성한 사람에게만 나타나도록 구성.
◾ BoardReadFragment.kt
package com.example.app3_communityapp
import android.graphics.BlendMode
import android.graphics.BlendModeColorFilter
import android.graphics.Color
import android.graphics.PorterDuff
import android.os.Build
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.annotation.RequiresApi
import com.example.app3_communityapp.databinding.FragmentBoardReadBinding
class BoardReadFragment : Fragment() { //'게시글 읽기' 화면 프래그먼트
//바인딩 설정
lateinit var boardReadFragmentBinding : FragmentBoardReadBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
@RequiresApi(Build.VERSION_CODES.Q)
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
//바인딩 처리
boardReadFragmentBinding = FragmentBoardReadBinding.inflate(inflater)
. . .
// -> 툴바 위 메뉴 이벤트 처리 (수정/삭제)
boardReadFragmentBinding.boardReadToolbar.inflateMenu(R.menu.board_read_menu)
boardReadFragmentBinding.boardReadToolbar.setOnMenuItemClickListener{
when(it.itemId) {
R.id.board_read_menu_modify-> { //'수정'하기 클릭 시
true
}
R.id.board_read_menu_delete-> { //'삭제'하기 클릭 시
val act =activityas BoardMainActivity
act.fragmentRemoveBackStack("board_read") //백 스택에 기록 삭제
true
}
else -> false
}
}
return boardReadFragmentBinding.root
}
}🟧최종 모습

728x90
'App(앱)_관련 공부 모음 > [강의] Android_App Project' 카테고리의 다른 글
| # PRJ_3. 커뮤니티 게시판 앱_(10) 서버 준비와 DB 생성 (0) | 2022.08.02 |
|---|---|
| # PRJ_3. 커뮤니티 게시판 앱_(9) 게시글 수정 화면 구성 (0) | 2022.08.02 |
| # PRJ_3. 커뮤니티 게시판 앱_(7) 게시글 작성 화면 구성 (0) | 2022.08.02 |
| # PRJ_3. 커뮤니티 게시판 앱_(6) 게시글 읽기 화면 구성 (0) | 2022.07.29 |
| # PRJ_3. 커뮤니티 게시판 앱_(5) ToolBar에 게시판 메뉴 적용 (0) | 2022.07.28 |

