728x90
🟦 39강. 게시글 읽기 화면 구성
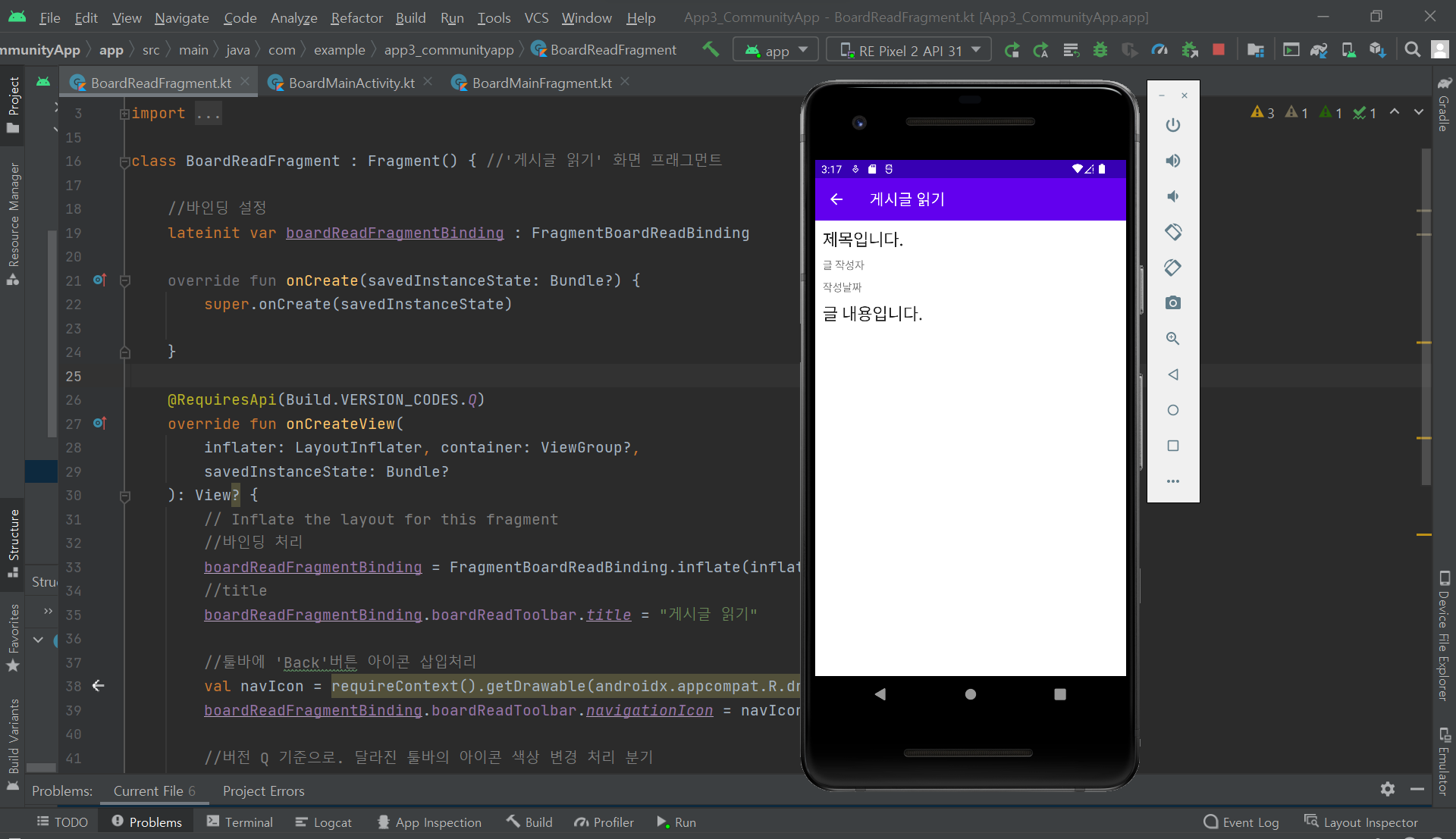
▶️ 게시글 읽기 화면 구성하기
- 게시글 리스트에서 각 항목 선택 시 나타나는 게시글 각각의 읽기 화면을 구성한다.
- Back Button 클릭 시, 게시글 리스트 화면으로 이동한다.
🟧 ScrollView 를 사용
- 읽을 게시글 내용이 많을 수 있기 때문에 스크롤을 내릴 수 있는 View를 컨테이너로 사용한다.
🟧 Toolbar에 ‘뒤로가기’ 기능 추가
BoardMainActivity.kt
- 이 액티비티에서 게시판 관련 프래그먼트들을 관리함
- 따라서, 이 객체 안에 ‘백스택’에서 프래그먼트 제거하는 메소드를 새로 생성해주었다.
// (2) 프래그먼트를 백스택에서 제거하는 메소드
fun fragmentRemoveBackStack(name:String) {
supportFragmentManager.popBackStack(name, FragmentManager.POP_BACK_STACK_INCLUSIVE) //프래그먼트 매니저->제거 호출
}◾ BoardReadFragment.kt
- BoardMainActivity 속 프래그먼트 제거 메소드를 사용하여 ‘뒤로가기’ 기능을 구현함
override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { // Inflate the layout for this fragment . . . //툴바에 'Back'버튼 아이콘 삽입처리 val navIcon = requireContext().getDrawable(androidx.appcompat.R.drawable.abc_ic_ab_back_material) boardReadFragmentBinding.boardReadToolbar.navigationIcon= navIcon //버전 Q 기준으로. 달라진 툴바의 아이콘 색상 변경 처리 분기 if(Build.VERSION.SDK_INT>= Build.VERSION_CODES.Q) { boardReadFragmentBinding.boardReadToolbar.navigationIcon?.colorFilter= BlendModeColorFilter( Color.parseColor("#FFFFFF"), BlendMode.SRC_ATOP) }else{ boardReadFragmentBinding.boardReadToolbar.navigationIcon?.setColorFilter( Color.parseColor("#FFFFFF"), PorterDuff.Mode.SRC_ATOP) } //백버튼 이벤트 처리 - '뒤로가기' 기능 처리 boardReadFragmentBinding.boardReadToolbar.setNavigationOnClickListener{ val act =activityas BoardMainActivity act.fragmentRemoveBackStack("board_read") } return boardReadFragmentBinding.root }

728x90
'App(앱)_관련 공부 모음 > [강의] Android_App Project' 카테고리의 다른 글
| # PRJ_3. 커뮤니티 게시판 앱_(8) 게시글 읽기 화면 메뉴 구성 (0) | 2022.08.02 |
|---|---|
| # PRJ_3. 커뮤니티 게시판 앱_(7) 게시글 작성 화면 구성 (0) | 2022.08.02 |
| # PRJ_3. 커뮤니티 게시판 앱_(5) ToolBar에 게시판 메뉴 적용 (0) | 2022.07.28 |
| # PRJ_3. 커뮤니티 게시판 앱_(4) 게시판 항목 RecyclerView (0) | 2022.07.28 |
| # PRJ_3. 커뮤니티 게시판 앱_(3) 게시판 메인 화면 (0) | 2022.07.28 |

