728x90
🟦 38강. 게시판 목록 메뉴 구성
▶️ 게시판 목록 메뉴 구성
- 화면 상단 Toolbar에 메뉴를 적용한다.
- 해당 메뉴 클릭 시, 각 카테고리별 게시판 종류를 선택할 수 있도록 한다.
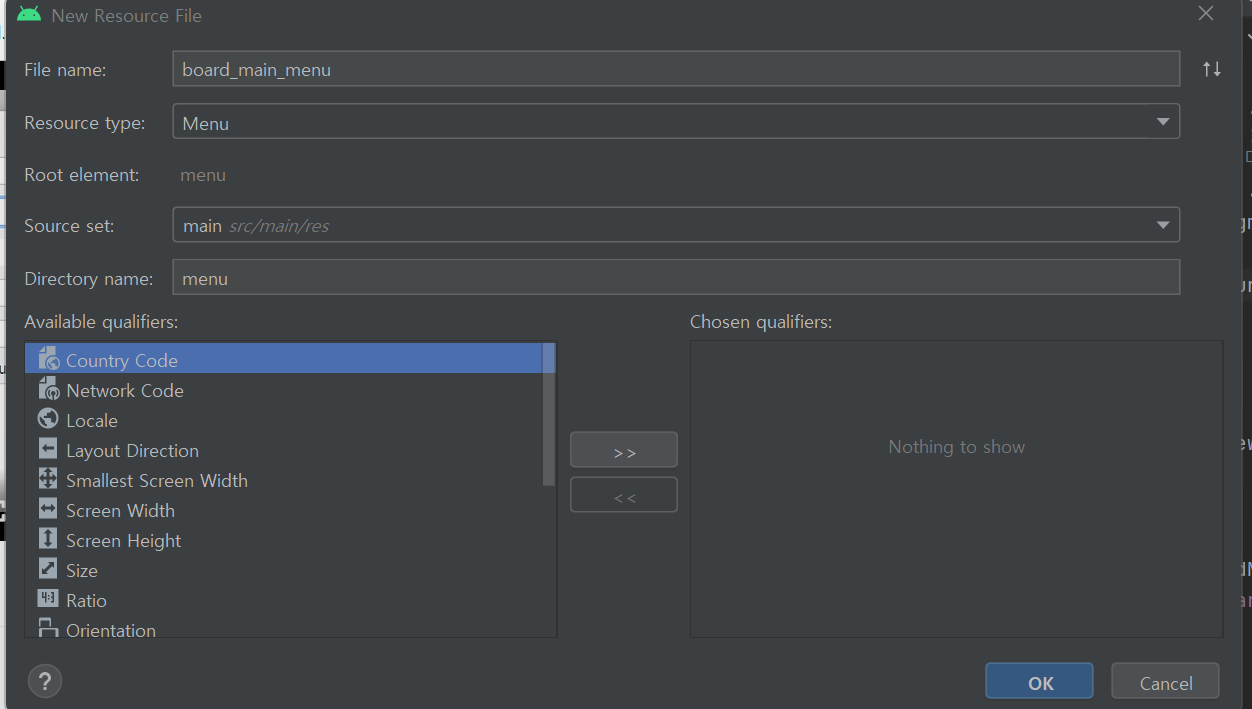
◾ 1) Android Resource 파일 - Menu 규격의 xml 파일 생성
- board_main_menu.xml 생성
- showAsAction 항목 - ‘always’ 지정

◾2) 위 메뉴 xml을 BoardMainFragment.kt에서 onCreateView()에 바인딩 처리해준다.
- (1) Toolbar에 메뉴 xml 파일 inflateMenu()로 바인딩 처리
- (2) Toolbar에서 사용자가 클릭한 각 항목 메뉴별 이벤트 처리
-이를 위해서 변수 임시 선언해뒀다. **임의로** arrayOf()로 항목 데이터 담아뒀다. -추후, 이 부분은 서버와 연동하여 데이터 가져올 부분이다.
//Menu 항목 (Dialog) 에 들어갈 부분을 임의로 우선 리스트타입으로 담아둠 -
// ---> 서버 연동 후 서버에서 가져올 데이터 부분임
val boardListData =arrayOf(
"전체글", "게시판1", "게시판2", "게시판3", "게시판4"
)override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
...
//(1) Toolbar 관련 - 메뉴 xml 지정
boardMainFragmentBinding.boardMainToolbar.inflateMenu(R.menu.board_main_menu)
//(2) Toolbar 메뉴 클릭 이벤트 처리
boardMainFragmentBinding.boardMainToolbar.setOnMenuItemClickListener {
when(it.itemId) { //사용자 클릭한 메뉴 항목값에 따라 다이얼로그 띄우기
R.id.board_main_menu_board_list -> {
val boardListBuilder = AlertDialog.Builder(requireContext())
boardListBuilder.setTitle("게시판 목록")
boardListBuilder.setNegativeButton("취소", null)
boardListBuilder.setItems(boardListData, null)
boardListBuilder.show()
true
}
else -> false
}
}
//리사이클러뷰 관련 설정
...
}최종 모습

728x90
'App(앱)_관련 공부 모음 > [강의] Android_App Project' 카테고리의 다른 글
| # PRJ_3. 커뮤니티 게시판 앱_(7) 게시글 작성 화면 구성 (0) | 2022.08.02 |
|---|---|
| # PRJ_3. 커뮤니티 게시판 앱_(6) 게시글 읽기 화면 구성 (0) | 2022.07.29 |
| # PRJ_3. 커뮤니티 게시판 앱_(4) 게시판 항목 RecyclerView (0) | 2022.07.28 |
| # PRJ_3. 커뮤니티 게시판 앱_(3) 게시판 메인 화면 (0) | 2022.07.28 |
| # PRJ_3. 커뮤니티 게시판 앱_(2) 회원가입, 닉네임 설정 화면 (0) | 2022.07.27 |

