[12. 머티리얼 라이브러리]
[12-1. 앱바 사용]
[머티리얼 라이브러리] : Material desisgn library
-머티리얼 디자인: 모바일 장치 아우르는 구글의 ‘일관된 애플리케이션 디자인 규격 지침’
-특정 효과 제공하여 ‘직관적’ 뷰 제공
-사용 전 build.gradle 파일 dependencies 항목에 선언 필요
implementation ‘com.google.android.material:material:1.4.0’[앱바 레이아웃] - 화면 위쪽 영역 꾸미기 : AppBarLayout
-앱바(AppBar) : 화면 위쪽 꾸밀 수 있는 영역
-위쪽 영역은 단순 액션바X. 툴바X
-화면 위쪽 영역 다양하게 꾸밀 때 앱바 사용
-material 머티리얼 라이브러리가 ‘앱바 레이아웃’ 제공
-앱바 레이아웃도 하나의 ‘뷰’ 이므로 레이아웃 XML 파일에 등록하여 사용 필요O
| -앱바 이용 (1) 위쪽 영역 크기 늘리기 (2) 메뉴 출력 툴바 포함시키기 (3) 이미지/문자열 함께 출력시키기 |
<앱바에 ‘툴바’ 포함하기>
-AppBarLayout 안에 툴바를 포함시키기
<com.google.android.material.appbar.AppBarLayout //앱바 레이아웃
android;id = “@+id/appbar”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:theme=“@style/ThemeOverlay.AppCompat.Dark.ActionBar”>
<androidx.appcompat.widget.Toolbar //안에 툴바 포함시키기
android:id=“@+id/toolbar”
android:layout_width=“match_parent”
androis:layout_height=?attr/actionBarSize“/>
</com.google.android.material.appbar.AppBarLayout>
<앱바 ‘크기 확장‘하기>
-layout_height 속성 이용 -> 위쪽 영역 크게 만들 수 O
<com.google.android.material.appbar.AppBarLayout //앱바 레이아웃
. . .
android:layout_height=“242dp”> //위쪽영역 크기 늘리기
</xom.google.android.material,appbar.AppBarLayout><앱바에 ‘이미지 넣기’>
-앱바 안에 다양한 콘텐츠 함께 넣어 출력 가능
<com.google.android.material.appbar.AppBarLayout //앱바 레이아웃
<androidx,appcompat.widget.Toolbar ...
<ImageView . . .//이미지 넣기
</xom.google.android.material,appbar.AppBarLayout>[코디네이터 레이아웃] - 뷰끼리 상호작용 : CoordinatorLayout
-코디네이터 레이아웃: (머티리얼X) 제트팩의 androidx 라이브러리에서 제공
-앱바 레이아웃에서 가장 많이 이용함
-뷰끼리 상호작용해야 할 때 사용 多
<스크롤 연동>
-ex) 코디네이터 레이아웃에 뷰 2개를 넣으면
뷰에서 발생한 스크롤 정보를 코디네이터 레이아웃이 받아서 다른 뷰에 전달해줌
-‘behavior’ 비헤비어 구현해야 뷰 끼리 상호작용 가능
-비헤비어로 상호작용 시, 필요한 스크롤 정보를 전달/정보 수신 가능함
-코디네이터 레이아웃으로 ‘스크롤 연동’ 가능한 뷰 종류 : 리사이클러 뷰/앱바 레이아웃
<중첩 스크롤 뷰 사용> : NestedScrollView
-코디네이터 레이아웃 안에 ‘텍스트 뷰/ 이미지 뷰’ 연동하려면 얘네를 중첩 스크롤 뷰 안에 포함시키는 방식으로만 연동 가능O
-즉, 코디네이터 레이아웃에 ‘중첩 스크롤 뷰’ 포함시키고, 여기에 텍스트뷰/이미지 뷰 넣어야 해당 뷰에서 발생하는 스크롤 정보를 코디네이터 레이아웃에 전달하여 앱바 레이아웃에 함께 스크롤 가능O
| app:layout_behavior 설정 | 이 속성으로 지정한 ‘클래스’로 스크롤 정보 전달 |
| app:layout_scrollFlags 설정 | 이 속성으로 지정한 뷰에서 스크롤 정보 받아서 함께 스크롤됨 |
<androidx.coordinatorlayout.widget.CoordinatorLayout ...> //코디네이터 레이아웃
<com.google.android.material.appbar.AppBarLayout ...> //앱바 레이아웃
<androidx.appcompat.widget.Toolbar ...> //툴바
app:layout_scrollFlags=“scroll | emterAlways”/>
<ImageView ....>
app:layout_scrollFlags=“scroll | enterAlways”/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView ...
app:layout_begavior=“@string/appbar_scrolling_view_behavior”>
<TextView ...>
</androidx.xore.widget.NestedScrollView>
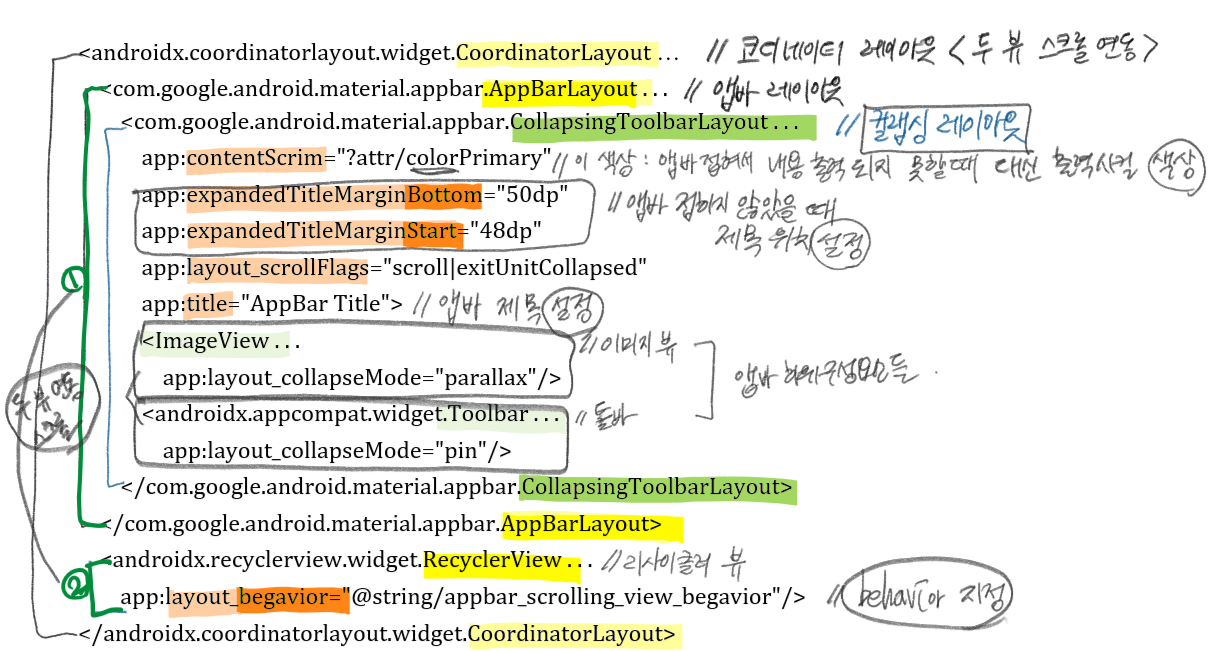
</androidx.coordinatorlayout.widget.CoordinatorLayout>[컬랩싱 툴바 레이아웃] -앱바 접히는 형태 설정 : CoolapsingToolbarLayout
-컬랩싱 툴바 레이아웃: 앱바 레아아웃의 하위에 선언. 앱바 접힐 때 설정 위한 뷰
ex. 앱바 접힐 때 -> 표시 제목/색상/어떻게 접힐지 등 설정 가능
-앱바 레이아웃 하위에 CollapsingToolbarLayout 추가하여 앱바가 스크롤되어 접히거나 나타날 때의 동작 설정
<컬래빙 툴바 레이아웃 등록>
| -전체를 CoordinatorLayout으로 감싸고, 그 하위에 앱바 레이아웃/리사이클러 뷰 등록 즉. 앱바 레이아웃과 리사이클러 뷰의 스크롤을 연동하려는 의도 앱바 레이아웃 하위에 다시 CollapsingToolbarLayout 선언 그 하위에 다시 앱바의 구성요소인 툴바/이미지 뷰 등록한 구조 |
| <설정 설명> title 속성에 지정한 제목으로 extandedTitleMargin_ 지정 위치에 제목이 출력되고 앱바 스크롤될 때 내용 대신 contentScrim 속성에 지정한 색상이 대신 출력되는 구조 |

<앱바 ‘전체’ 스크롤 설정> : layout_scrollFlags 속성에 지정할 속성값
-컬랩싱 툴바 레이아웃에서 ‘앱바 전체 스크롤 설정’ 속성값
| scroll | enterAlways | 스크롤 시 완전히 사라졌다가 거꾸로 스크롤 시 처음부터 다시 나타남 |
| scroll | enterAlwaysCollapsed | 스크롤 시 완전히 사라졌다가 거꾸로 스크롤 시 메인 콘텐츠 부분 끝까지 스크롤 된 다음 처음부터 다시 나타남 |
| scroll | exitUnitCollapsed | 스크롤 시 모두 사라지지 않고 툴바 정도의 크기로 남아서 고정됨 |
<앱바 소속 ‘개별 뷰’ 스크롤 설정> : layout_collapseMode 속성에 지정할 속성값
-앱바 스크롤 시, 앱바에 소속된 개별 뷰 동작 설정
| pin | 고정되어 스크롤X |
| parallax | 함께 스크롤O |
[12-2. 탭 레이아웃-탭 버튼 구성]
[탭 레이아웃]
-탭(Tab) 화면 속 탭 버튼 배치 레이아웃
-탭 버튼 출력 방식을 탭 레이아웃에서 설정
<탭 레이아웃 등록>
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<com.google.android.material.tabs.TabLayout //탭 레이아웃
android:id=“@+id/tabs”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”/>
<FrameLayout //프레임레이아웃 위치에 탭 내용을 출력
android:id=“@+id/tabContent”
android:layout_width=“match_parent”
android:layout_height=“match_parent”/>
</Linearlayout><탭 버튼 정의>
➀ 코드에서 탭 버튼 ‘동적으로’ 정의
- tabLayout.newTab() 함수로 새 tap 객체 생성
tab 객체의 text 속성/icon 속성 지정
TapLayout.addTab() 함수로 탭 버튼 추가
val tab1:TabLayout.Tab = tabLayout.newTab() //새 탭 객체 생성
tab1.text = “Tab1” //탭 객체 속성 지정
tabLayout.addTab(tab1) //탭 레이아웃에 탭 객체 추가➁ XML 파일에서 탭 버튼 ‘정적으로’ 정의
-레이아웃 XML파일에서 TabLayout 하위에 TabItem 으로 탭 버튼 추가
<com.google.android.material.tabs.TabLayout //탭 레이아웃
android:id=“@+id/tabs”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”>
<com.google.android.material.tabs.TabItem //TabItem으로 탭 버튼 추가
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Tab1”/>
</com.google.android.material.tabs.TabLayout>
<탭 버튼 사용자 이벤트 처리>
-코드에서 탭 버튼의 이벤트 핸들러 지정 후 처리
-addOnTabSelectedListener() 함수로 이벤트 핸들러 객체 지정
단, 이벤트 핸들러 객체는 반드시 TabLayout.OnTabSelectedListener 구현 객체여야 함
<탭 버튼 정렬> : tabGravity 속성으로 정렬
| 아래는 속성값 종류
| fill (기본값) | 가로 등분 배치 |
| center | 가운데 정렬 |
<스크롤 설정> : tabMode 속성으로 스크롤 설정
| 아래는 속성값 종류
| fixed (기본값) | 스크롤 지원 X |
| scrollable | 탭 버튼 나열 스크롤 O |
<탭 레이아웃에 ‘뷰 페이저’ 연동>
-탭 레이아웃은 ‘뷰 페이저’와 연동을 지원함
-탭 레이아웃/뷰 페이저 모두 화면 여러 장 제공 용도
* 뷰 페이저 : 스와이프로 넘기는 화면 제공
| <연동 방법> ➀ 레이아웃 XML 파일에 TabLayout, ViewPager2 등록 ➁ 코드에서 TabLayoutMediator( ) 이용하여 둘을 연동함 |
<tabLayoutMediator() 이용 연동 예시>
TabLayoutMediator(tabLayout, viewPager) { tab, position ->
tab.text = “Tab${(position+1)} ”
}.attach() //연동[12-3. 내비게이션 뷰 - 드로어 화면 ‘구성’ ]
[내비게이션 뷰] : NevigationView
-내비게이션 뷰 :드로어 레이아웃으로 열린 화면에 출력되는 내용 구성 시 사용하는 뷰
-내비게이션 뷰로 화면 구성을 위해서는 ‘위쪽 화면 XML’ + ‘아래쪽 XML’ 둘 다 필요
-NevigationView 속성으로 위쪽/아래쪽 xml파일 각각 지정하여 알려주면 됨
<androidx.drawerlayout.widget.DrawerLayout . . . //드로어레이아웃
. . .
<com.google.android.material.navigation.NavigationView //네비게이션 뷰
android:id = “@+id/main_drawer_view”
android:layout_width=“wrap_content”
android:layout_height=“match_parent”
android:layout_gravity = ‘start“
app:headerLayout=“@layout/navigation_header” //위쪽 xml 지정
app:menu=“@menu/menu_navigation” /> //아래쪽 메뉴 xml 지정
</androidx.drawerlyout.widget.DrawerLayout><아래쪽 (메뉴) XML로 구성한 menu 속성 항목 선택 이벤트 처리>
DrawerLayout의 setNavigationItemSelectedListener() 함수로 이벤트 핸들러 지정 처리
binding.mainDrawerView.setNavigationItemSelectedListener{
Log.d(“kkang”, “navigation item Click ... %{it.title}”)
true
}[12-4. 확장된 플로팅 액션 버튼]
[확장된 ‘플로팅 액션 버튼’] : ExtenedFloatingActionButton
-화면에 떠있는듯한 ‘액션’ 그림자감을 주는 버튼 제공
<액션 버튼의 icon속성/text속성 함께 지정하여 출력 가능>
<com.google.android.material.floatingactionbutton.ExtenedFloatingActionButton
. . .
android:text=“extended FAB”
app:icon = “@android:drawable/ic_input_add”/><코드에서 버튼의 출력 형태 조절 가능>
binding.extendedFab.setOnClickListener{
when (binding.extendedFab.isExtended) {
true -> binding.extendedFab.shrink() //축소
false -> binding.extendedFab.extend() //확대
}
}[12-5. 머티리얼 라이브러리로 화면 구성] : 실습
| [참고] : Do It 안드로이드 앱 프로그래밍 with 코틀린 |

'App(앱)_관련 공부 모음 > [교재] Andorid App_Kotlin 기반' 카테고리의 다른 글
| 14. [브로드캐스트 리시버 컴포넌트] (0) | 2022.03.23 |
|---|---|
| 13. [액티비티 컴포넌트] (0) | 2022.03.18 |
| 11. [제트팩 라이브러리] (0) | 2022.03.14 |
| 10. [다이얼로그와 알림 이용] (0) | 2022.03.10 |
| 09. [리소스 활용] (0) | 2022.03.09 |

