[08. 사용자 이벤트 처리하기]
- 앱 : 화면에서 발생하는 다양한 사용자이벤트 처리하며 상호작용하는 구조
[08-1. 터치와 키 이벤트]
[터치 이벤트] : onTouchEvent() 함수
-터치 : 앱 화면에서 발생하는 사용자 이벤트
-콜백함수 : 시스템에서 자동 호출되는 함수
-액티비티에서 onTouchEvent() 함수 재정의하여 선언해놓으면
사용자가 해당 액티비티 화면 터치하는 순간 onTouchEvent() 함수가 자동 호출됨.
-이 함수 매개변수는 MotionEvent 객체. 이 객체에 ‘터치 종류’ ‘발생 좌표’ 담김
즉, 터치 이벤트 종류/발생 좌표를 MotionEvent 객체로 얻음
▶[터치 이벤트 종류]
| ACTION_DOWN | 화면 손가락으로 ‘누른 순간’ 이벤트 |
| ACTION_UP | 화면 손가락으로 ‘떼는 순간’ 이벤트 |
| ACTION_MOVE | 화면 손가락 ‘누른 채로 이동’ 이벤트 |
▶[터치 이벤트 발생 좌표]
| x | 이벤트 발생한 ‘뷰’ 내부의 X좌표 |
| y | 이벤트 발생한 ‘뷰’ 내부의 Y좌표 |
| rawX | 전체 화면에서의 X좌표 |
| rawY | 전체 화면에서의 Y좌표 |
[키 이벤트]
-폰의 키를 누르는 순간에 발생
-다음의 콜백 함수 재정의하여 사용 시 -> 키 이벤트 발생 시점에 자동 호출됨
| onKeyDown | 키 ‘누른’ 순간의 이벤트 |
| onKeyUp | 키 ‘떼는’ 순간의 이벤트 |
| onKeyLongPress | 키 ‘오래 누르는 순간’의 이벤트 |
-키 이벤트 함수의 첫 번째 매개변수는 ‘keyCode’. =사용자 누른 키 정보 식별
-키 이벤트 대상 키 : 뒤로가기 버튼 / 볼륨 조절 버튼
-전원/홈/오버뷰 버튼은 키 이벤트 처리 불가능
-뒤로가기 버튼 이벤트 처리는 자주 사용됨
-이전 액티비티(화면) 전환 시 사용 多
[08-2. 뷰 이벤트]
-뷰의 경우, 터치 이벤트 사용 X 각각의 뷰에서 이벤트를 별도로 제공O
- 이유) 뷰가 많을 경우, 어떤 뷰의 터치이벤트인지 식별을 위해, 프로그래밍 복잡해짐
[뷰 이벤트 처리구조]
-이벤트 소스와 이벤트 핸들러를 리소스로 연결하는 구조
-이벤트 소스에 ‘리스너’로서 이벤트 핸들러를 등록해놓으면 이벤트 발생 시점에 실행됨
| 이벤트 소스 | 이벤트 발생한 객체 |
| 이벤트 핸들러 | 이벤트 발생 시 처리 내용 담긴 객체 이벤트 리스너(Listener) 구현 객체 |
| 리소스 | 이벤트 소스와 이벤트 핸들러 연결 함수 |
| <인터페이스 구현한 이벤트 핸들러 만드는 방식> ➀ 인터페이스 구현한 object 클래스를 이벤트 핸들러로 만들기 ➁ 액티비티 자체에서 인터페이스를 구현 ➂ 이벤트 핸들러를 별도의 클래스로 만들어 처리 ➃ 코틀린의 SAM 기법 이용 |
[클릭과 롱클릭 이벤트 처리]
| ClickEvent | 뷰를 짧게 클릭 시 발생. OnClickListener 구현한 객체를 이벤트 핸들러로 등록 |
| LongClickEvent | 뷰를 길게 클릭 시 발생 OnLongClickListener 구현한 객체를 이벤트 핸들러로 등록 |
[SAM 기법 이용]
-SAM 기법 : 자바의 API를 코틀린에서 활용할 때 람다 표현식으로 쉽게 이용 기법
-추상 함수 하나를 포함하는 인터페이스만 SAM 기법으로 이용 가능
[08-3. 시계앱의 스톱워치 기능 만들기] : 실습
Chronometer 뷰 : 시간 측정하는 뷰
-스톱워치 만들 때 -> 안드로이드에서 제공하는 Chronometer 뷰 이용함
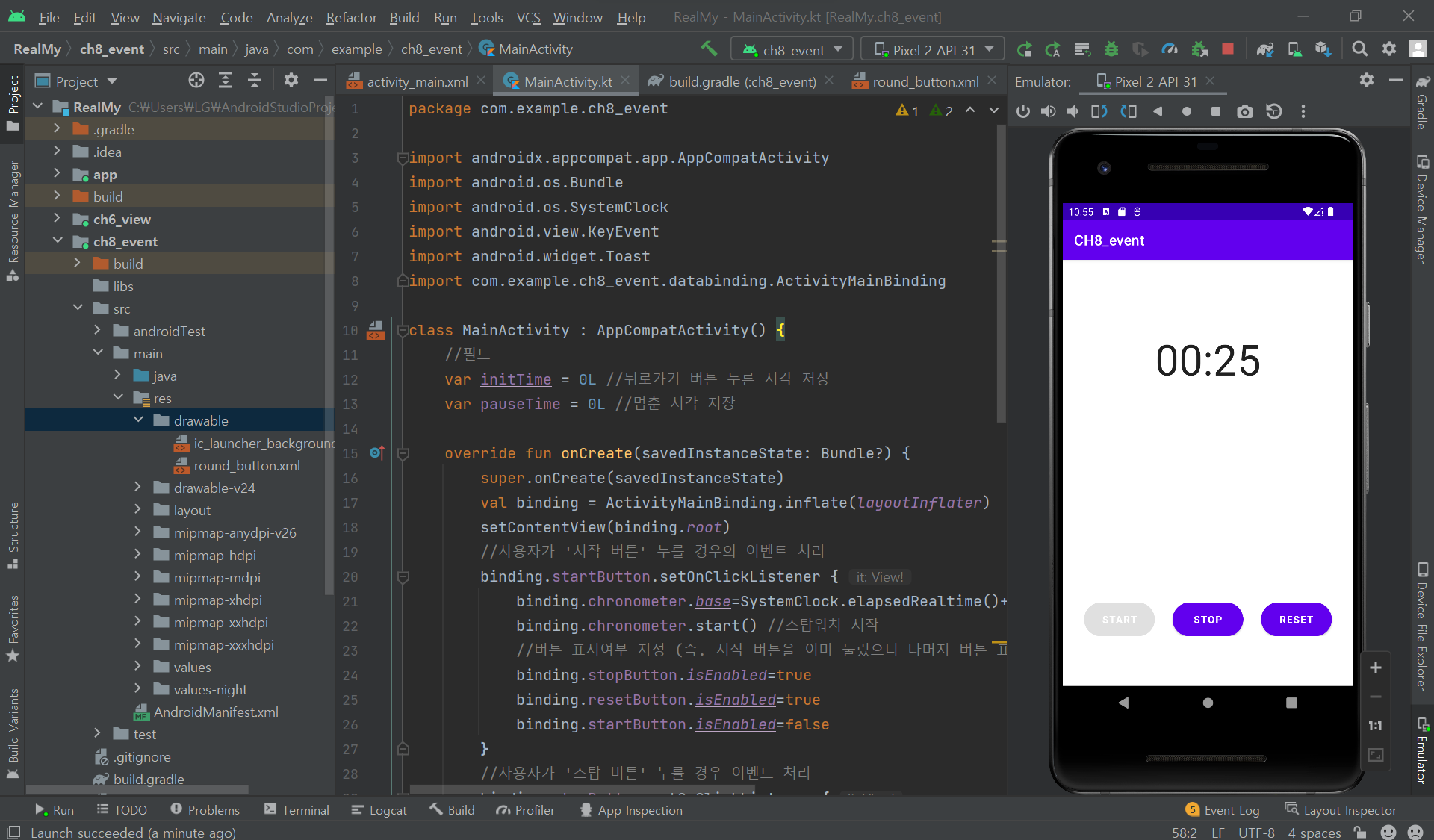
| 1) 새 모듈 생성 2) gradle 파일에 추가 android { viewBinding{ enabled= true } } 3) 모서리 둥근 버튼을 xml 파일로 만들기 4) 앱 화면 구성 : activity_main.xml 5) 메인 액티비티에 '사용자 이벤트' 처리하기 |
[MainActivity.kt] 파일에 '사용자 이벤트' 처리 부분
package com.example.ch8_event
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.SystemClock
import android.view.KeyEvent
import android.widget.Toast
import com.example.ch8_event.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
//필드
var initTime = 0L //뒤로가기 버튼 누른 시각 저장
var pauseTime = 0L //멈춘 시각 저장
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
//사용자가 '시작 버튼' 누를 경우의 이벤트 처리
binding.startButton.setOnClickListener {
binding.chronometer.base=SystemClock.elapsedRealtime()+pauseTime
binding.chronometer.start() //스탑워치 시작
//버튼 표시여부 지정 (즉. 시작 버튼을 이미 눌렀으니 나머지 버튼 표시 T값 줌)
binding.stopButton.isEnabled=true
binding.resetButton.isEnabled=true
binding.startButton.isEnabled=false
}
//사용자가 '스탑 버튼' 누를 경우 이벤트 처리
binding.stopButton.setOnClickListener {
pauseTime=binding.chronometer.base - SystemClock.elapsedRealtime()
binding.chronometer.stop() //스탑워치 멈춤
//버튼 표시여부 지정(즉, 스탑 버튼 외의 나머지 버튼 표시 T)
binding.stopButton.isEnabled=false
binding.resetButton.isEnabled=true
binding.stopButton.isEnabled=true
}
//사용자가 'reset 버튼' 누를 경우 이벤트 처리
binding.resetButton.setOnClickListener {
pauseTime = 0L
binding.chronometer.base = SystemClock.elapsedRealtime()
binding.chronometer.stop()
//버튼 표시여부 지정
binding.stopButton.isEnabled = false
binding.resetButton.isEnabled = false
binding.startButton.isEnabled = true
}
}
//'뒤로 가기' back 버튼 클릭 이벤트 처리 위해 onKeyDown() 메소드 재정의
override fun onKeyDown(keyCode: Int, event: KeyEvent?): Boolean {
if(keyCode=== KeyEvent.KEYCODE_BACK) {
if(System.currentTimeMillis() - initTime > 3000) { //3초 이내에 두 번 눌리면
Toast.makeText(this, "종료하려면 한 번 더 누르세요 !! ", Toast.LENGTH_SHORT).show()
return true
}
}
return super.onKeyDown(keyCode, event)
}
}[실행 결과 화면]

| [참고] : Do It 안드로이드 앱 프로그래밍 with 코틀린 |

'App(앱)_관련 공부 모음 > [교재] Andorid App_Kotlin 기반' 카테고리의 다른 글
| 10. [다이얼로그와 알림 이용] (0) | 2022.03.10 |
|---|---|
| 09. [리소스 활용] (0) | 2022.03.09 |
| 07. [뷰를 배치하는 레이아웃] (0) | 2022.03.08 |
| 06. [뷰를 이용한 화면 구성] (0) | 2022.03.07 |
| 05. [코틀린의 유용한 기법] (0) | 2022.03.04 |

